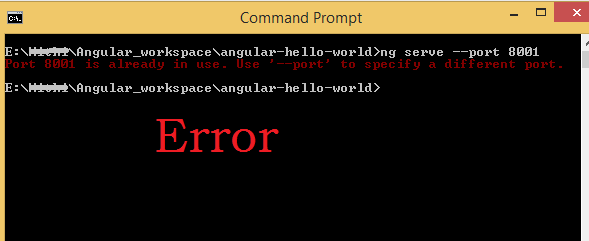
port 4200 is already in use. use '--port' to specify a different port. · Issue #24408 · angular/angular · GitHub

You have to be inside angular -cli project to run this command and port 4200 is already in use - Stack Overflow
port 4200 is already in use. use '--port' to specify a different port. · Issue #24408 · angular/angular · GitHub

angularjs - "Port 4200 is already in use". Killing all the processes associated with 4200 did not work. - Stack Overflow
ng serve --open reports port 4200 is already in use when it isn't · Issue #9519 · angular/angular-cli · GitHub
ng serve --open reports port 4200 is already in use when it isn't · Issue #9519 · angular/angular-cli · GitHub